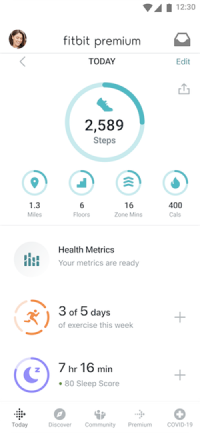
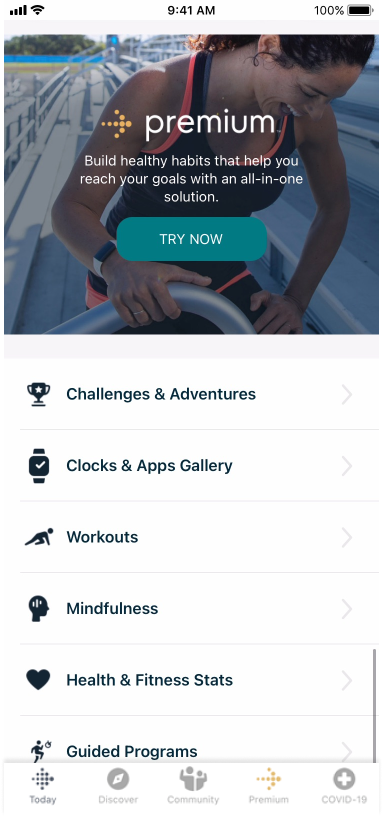
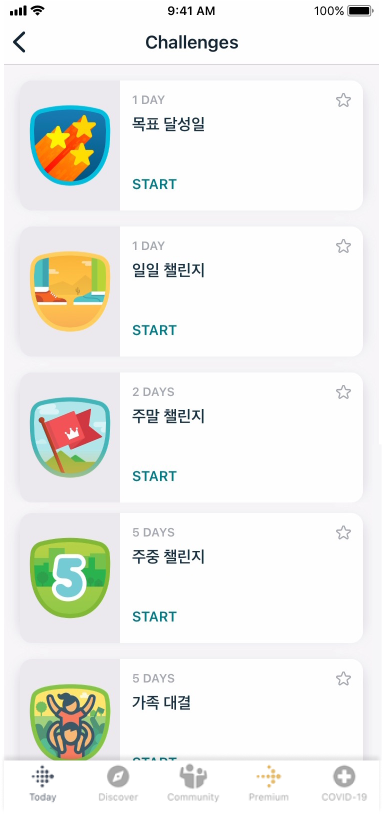
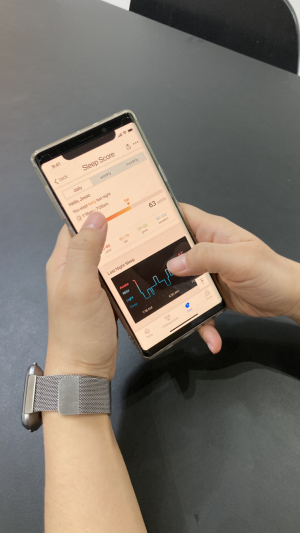
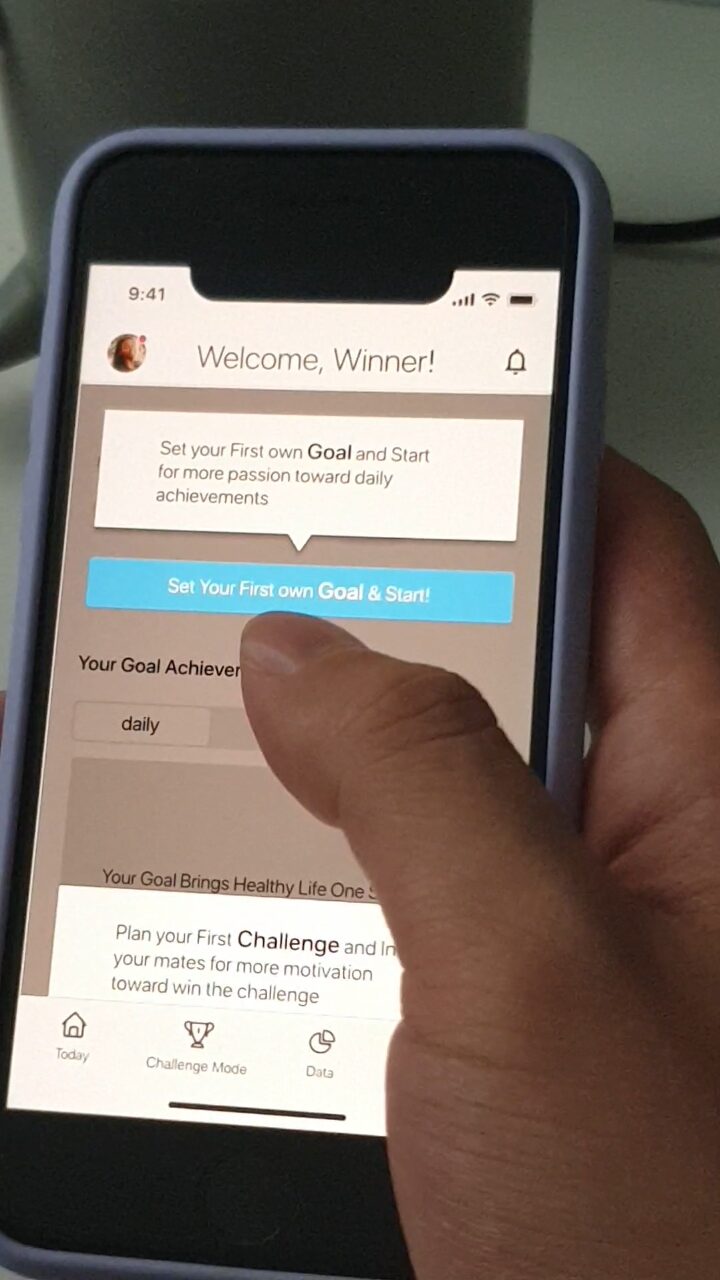
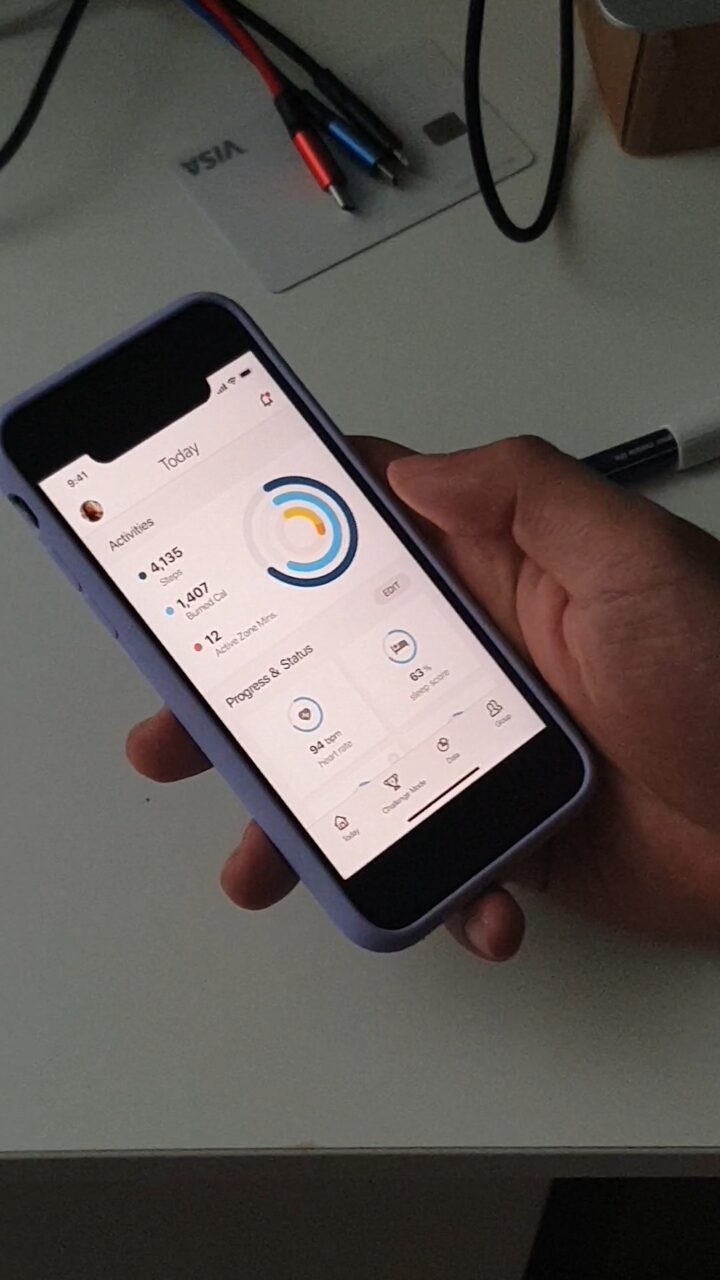
Fitbit, one of the front runners of health tracker devices, allows people to track their achievements during exercise and assess the data via the Fitbit smartphone app.
By reorganizing and centralizing large amount of users’ health data collected throughout the day, this project aims to deliver the data easily and more efficiently so that users can get motivated to make healthier choices in their daily lives.
TEAM
Goen Kim,
Jiwoo Kim,
Millie Lee,
HB Park
PRIMARY ROLE
Research, Wire-framing,
UI/UX Development, Prototyping
MAIN TOOLS
Figma, Miro, Adobe XD, Photoshop, Illustrator, After Effects