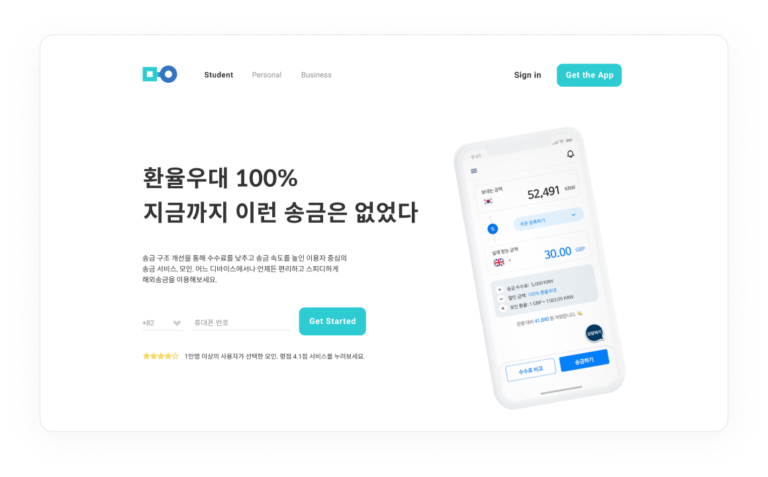
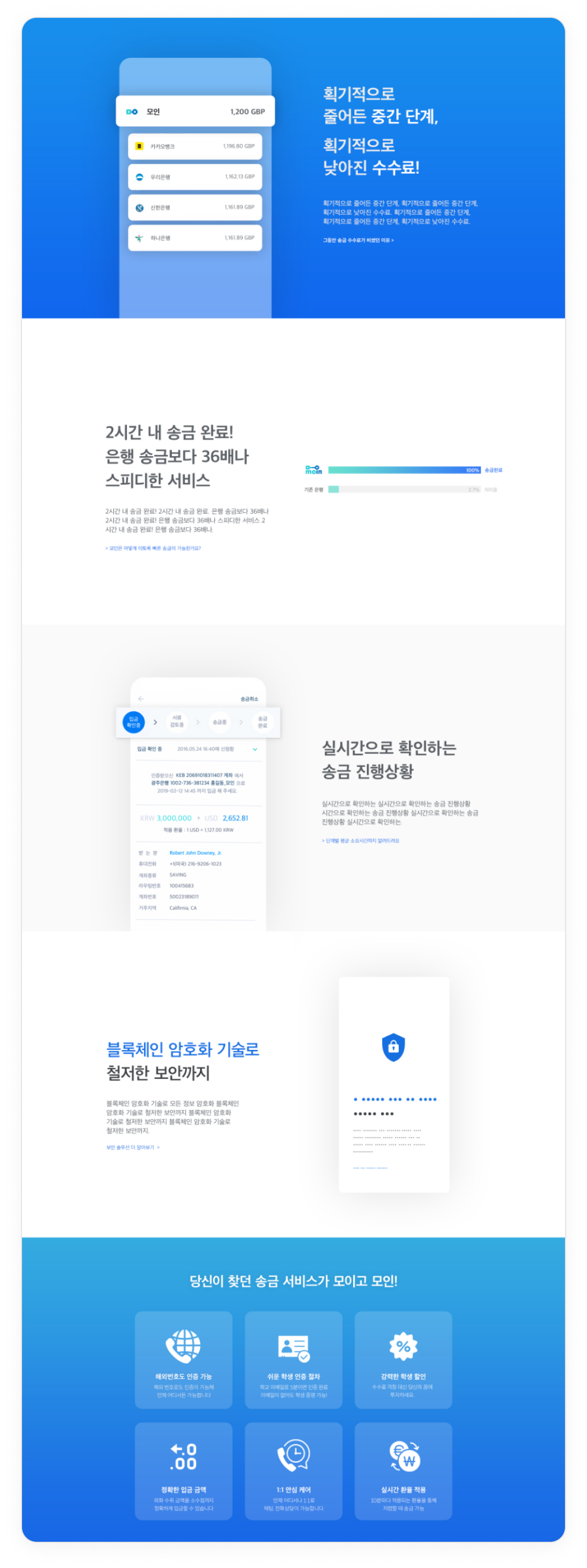
Moin is a financial technology startup trying to improve overseas remittance experience by “creating user-centered remittance services, not bank-centered.”
However, Moin’s landing page does not reflect the business motto and puts more emphasis on showcasing achievements rather than serving users’ needs.
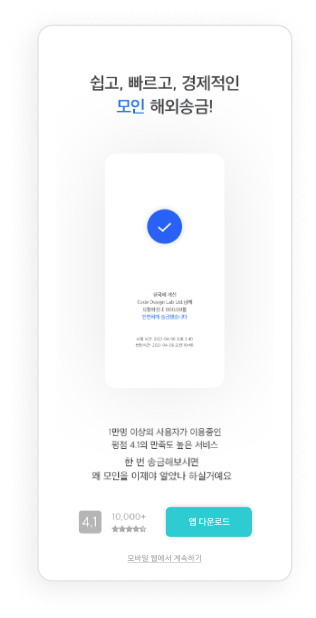
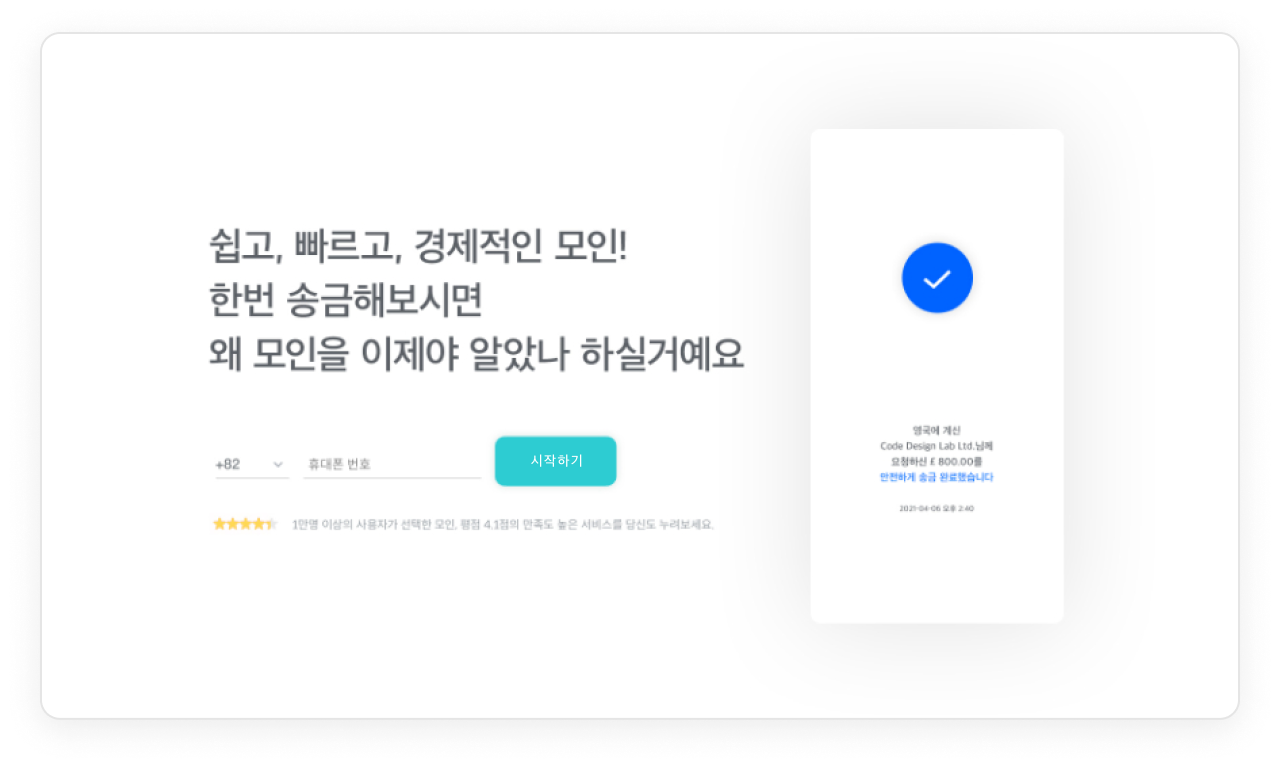
The main goal of this project is to reflect Moin’s user-centered business motto on the landing page and convert visitors to customers.
TEAM
Individual project
PRIMARY ROLE
Responsive design,
UI/UX Development
MAIN TOOLS
Figma, Illustrator, Photoshop